超優秀!早く使えば良かった
過去を書き換えてくれるなんて夢のようなプラグイン。
ブログも書いてくれたら最高なのに…
以前の記事 で、フォントオーサムの新しいバージョンのCSSを入れたら、昔のコードを全部書き換えなきゃいけなくなってしまった婿どの(mmukodono)です( ´Д`)=3
そのときは、
“新旧のコードをCSSに併記したままにする”という、ただの見て見ぬふり作戦で放置していたのですが…
今回は、
プラグインを使ってみたら簡単に書き換えられるやんというお話。
*Search Regexは数年ぶりのアップデートにより使用方法等が大きく変更されている模様です
- Search Regexの導入は簡単
- Search Regexの使い方も簡単
- Search Regexの効果は抜群
- 書き換え実行は、プレビューを確認してから!
目次
[adchord]
フォントオーサムのクラス
婿どのは、Font Awesomeというウェブアイコンを使っています。
←コレモフォントオーサム
こないだFont Awesomeのページ を見ていたら、知らない間に新バージョンがリリースされていました。
新バージョンに使いたいアイコンがあったためアップデートしたのですが…
新バージョンでは、新しいクラスを使用する必要があったのです。
例えば…
【 】のアイコンであれば、以下のように変更されていました。
<i class-“fa fa-hand-o-down” aria-hidden=”true”></i
>
新:
<i class=”far fa-hand-point-down”></i>
その辺は前の記事で書いてますが、
過去のコードのままでアイコンが表示される場合には良いけれど、基本的には過去記事で記入したコードは全部書き換えた方が良いということになります…σ(^_^;)
でも、いちいち過去記事の編集画面を開いて書き換えるなんて面倒くさいですよね…
Search Regexでオールオッケー
そこで登場するのが、【Search Regex】という、過去記事の文字列を一気に書き換える事ができるプラグインです( •̀ .̫ •́ )✧
Search Regexの導入
プラグイン検索で「Search Regex」を検索します。
赤い花たちのアイコンが出てきたら、「今すぐインストール」のボタンをポチッ!
インストールが完了したら「有効化」のボタンに変わるのでそこを押したら準備完了(˘ω˘)
Search Regexの使い方
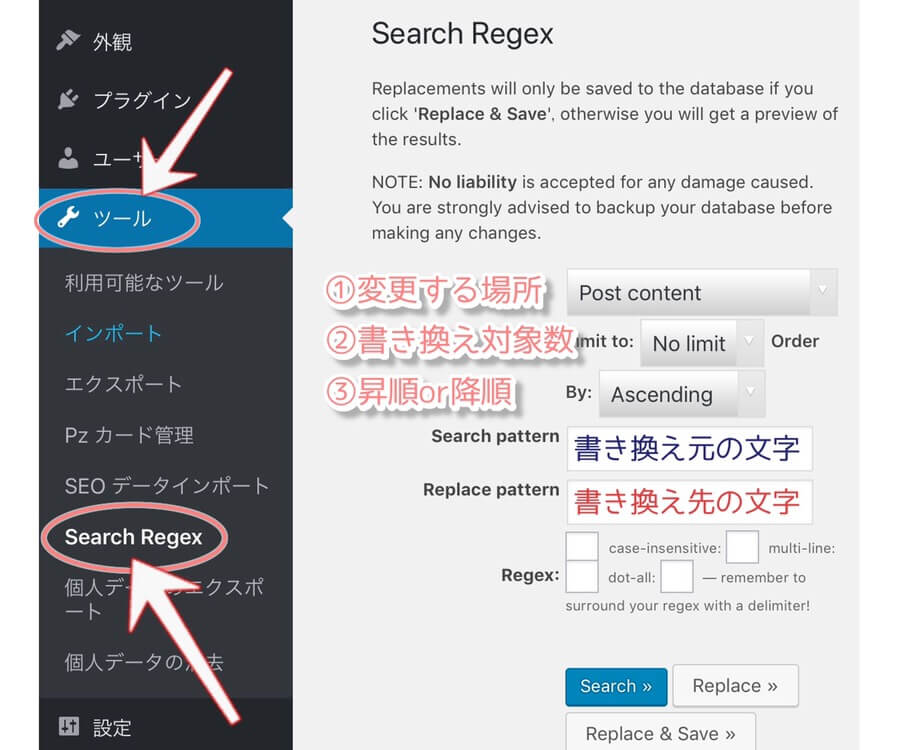
Search Regexはダッシュボードの「ツール」という場所にたたずんでいます。
使い方はとっても簡単で、
ほとんど場合はデフォルトのまま、書き換える文字列を入力すれば良いです。
一応、プルダウンメニューの説明をすると、
①は「変更する場所」。
デフォルトで「Post content(記事の内容)」の部分が変更の対象になっています。
あまり使いませんが、その他にも
「Comment content(コメントの内容)」
「Post meta value(メタデータ)」
「Post title(記事のタイトル)」
「Post URL(記事のURL)」
などのエリアも変更する事ができちゃいます(´ω`)
実際にやってみる
では実際に記事内容の書き換えをやってみましょう!
先ほど紹介した、Font Awesomeのコードを新しく書き換えたいと思います。
「Search pattern」の方に、
書き換え元の文字列を入力ます。
例えば…
<i class-“fa fa-hand-o-down” aria-hidden=”true”></i>
そして、
「Replace pattern」に、
書き換え先の文字列を入力。
例えば…
<i class=”far fa-hand-point-down”></i>
「Search」を押すと…
記事の中から対象の文字列がある場所が表示されます。
「Replace」を押すと…
置き換えた状態の文字列が表示されます。
いわゆるプレビュー状態になります。
そして、
「Replace &Save」を押すと…
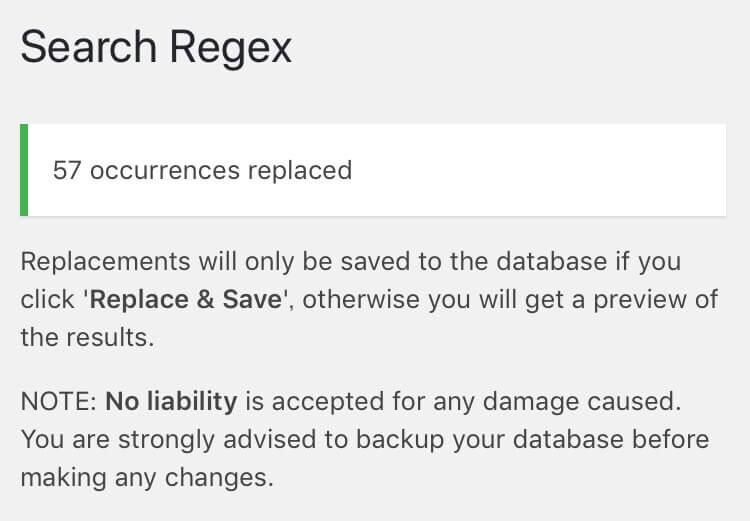
実際に書き換えが行われます!
この時、
いきなり「Replace &Save」を押してしまうと、本当は変えたくなった場所まで書き換えが行われてしまう場合があります。
必ず「Replace」でプレビューを見てから、「Replace &Save」で実行することをオススメします!
今回は、過去記事内の57ヶ所を、新しいコードに置き換える事が出来ました(๑˃̵ᴗ˂̵)و
数げ少なければ、地道に書き換えても良いんですけどね。
でも、
リンク切れしたアフィリエイトとか、
https化して変わってしまった内部リンクのURLなどなど、
ごっそり書き換えが必要になった場合には、数百ヶ所に渡る場合もあるかもしれません。
(婿どのはそんなに記事を書いてないのでありえませんが…)
そんな時はもう!
この【Search Regex】が大活躍間違いなしです!
入れておいて損はないプラグインだと思います(・∀・)♪
Search Regex まとめ
- Search Regexの導入は簡単
- Search Regexの使い方も簡単
- Search Regexの効果は抜群
- 書き換え実行は、プレビューを確認してから!
記事の置き換えが必要になったら、すぐ使いましょう!









コメント