ただの見た目の問題なんですが…
ブログを始めて、ブログをチョコチョコとイジるようになったけど、まだまだ分からないことだらけ。
ようやく記事が100件に近づいてきた、ブログ初心者の婿どの(immukodono)です!
実は、
アプリを紹介するために今まで使っていた【ポチレバ】というサービスが、このブログだとバランス良く表示されない問題に悩まされてきました。
そこで今回は、違うブログパーツを使ってみましたよ、という記事です。
- LION MEDIA使用の婿どの、デザインが崩れちゃうの巻
- ポチレバだとどうしてもうまく表示できなかった
- アプリーチだとCSS装飾でいい感じに対応出来そう
- アプリ紹介はブログのユーザビリティに効果あるはず
ポチレバとは
【ポチレバ】は、アプリを紹介するブログパーツで、わかったブログのかん吉さん が開発した、超スーパーなサービスです。
姉妹サービスの【カエレバ】は、
量販品を紹介するブログパーツとして、多くのブロガーにアフィリエイトの恩恵を与え続けています。
婿どのはアフィリエイトに関して全然ダメでけどね!
そんな超アメイジングなサービスなんですが、婿どのブログでは、うまく表示されてくれません。
本来はこう
このように表示されればシンプルでいい感じなのですが、
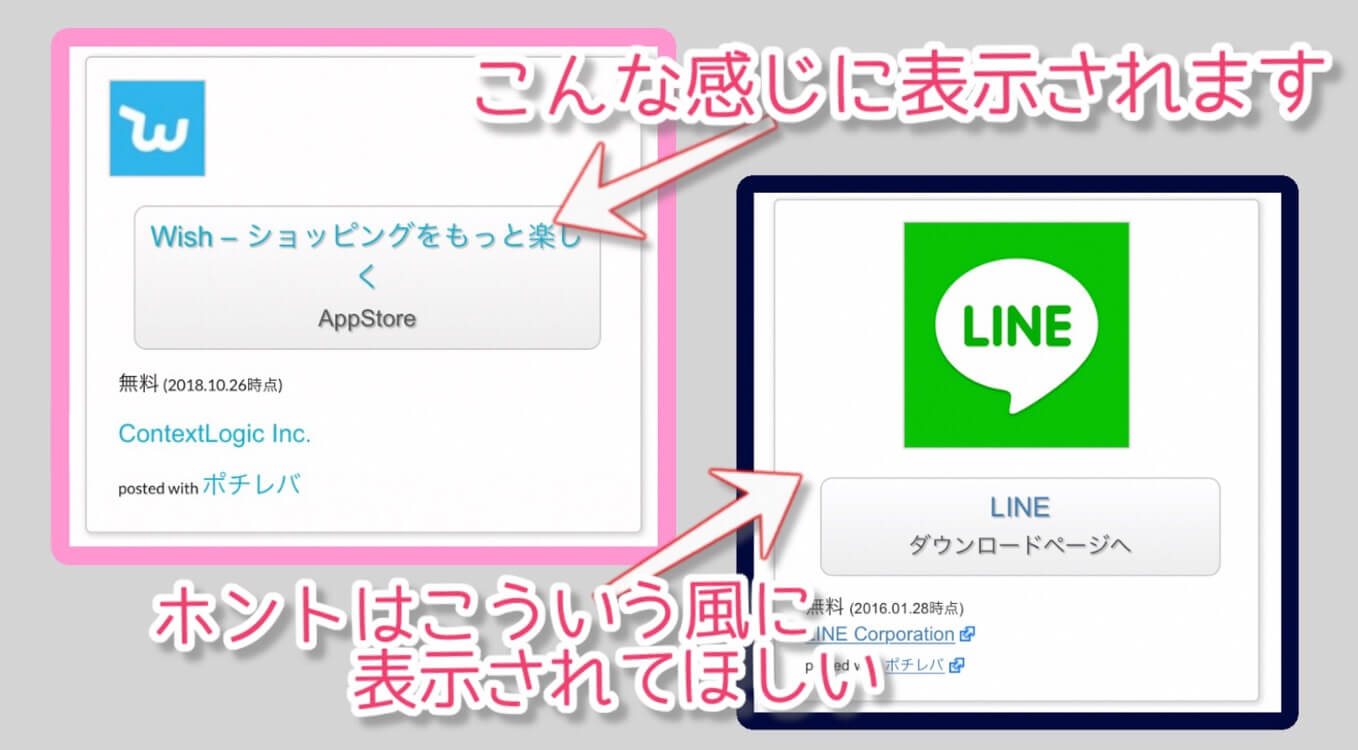
婿どののブログの場合こういう感じになってしまいます
微妙にガタガタしてる感じ。
CSSカスタムもしてみた
そこで、CSS装飾も試してみました(๑•̀ㅁ•́๑)✧
vdeep さんの記事でご紹介されているCSSを追記してみました!
するとこんな感じ。
サムネがちっちゃくなっちゃう。
しかも左寄せで表示されます。
色々イジってみたりしましたが、何者かが画像の表示を邪魔しているみたいでうまく表示されませんでした。
使っているテーマのせいかもしれません。
婿どのは【LION MEDIA】というテーマを使っています。
同じ事で悩んでる方いませんかねぇ??
これに何時間も使ってしまったので、諦めて他にアプリを紹介する術は無いのか調べてみたところ、【アプリーチ】というファンタスティックなサービスを発見しました!
アプリーチとは
アプリーチ はアプリを紹介するブログパーツを作成してくれるサービスです!
ポチレバとの違いは『App Store』のみならず『Google Play』へのリンクも作ってくれるところとデザインです(˘ω˘)
ままはっく を運営するまなしば(manami1030)さんの旦那さんが開発したサービスです、たしか。
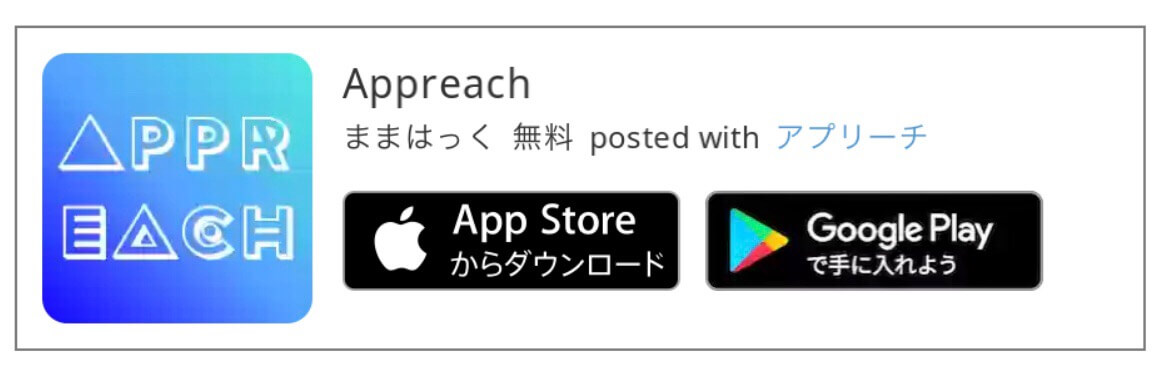
アプリーチだとこのように表示される(はず)
スッキリいい感じに表示されますね!
しかし、やはり婿どののブログの場合、やはり画像が変になってしまいます
そこでCSS装飾の力をお借りして、アプリーチをよく見せようとあがいてました。
アプリーチをCSS装飾してみた
ひつじアフィリエイト のひつじ♂(hituji_1234)さんが、作成し無料配布して下さっているCSSを使いました!!
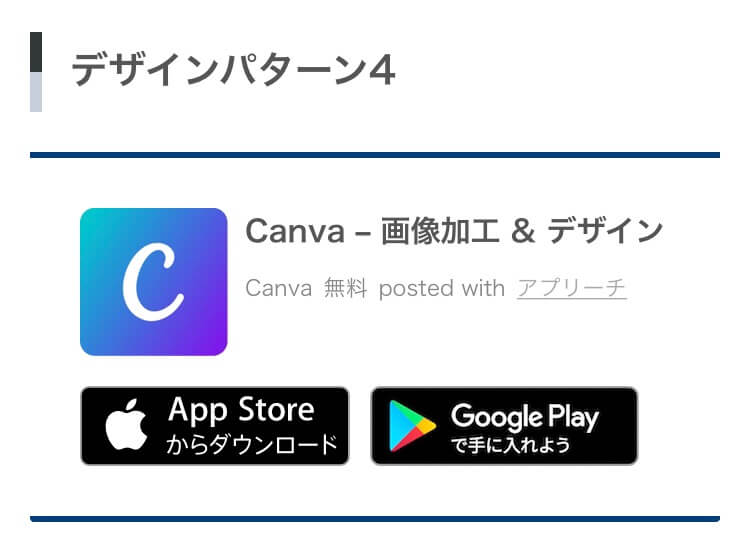
実装したのはこちらの『デザインパターン4』
とってもオシャレでいい感じですね〜
でもやはり、婿どののブログでは画像の位置がおかしい…
でもデザイン的に画像さえ中央寄せになればいけそうだったので、
画像とアプリ説明の部分が中央にくるよう、CSSを少し書き換えました( ´_ゝ`)
左寄せ(left)になっている部分を中央寄せ(center)に変更しただけですが!
/***あぷりーち***/
.appreach{
border-top:3px solid #043d78;/*上線の色*/
border-bottom:3px solid #043d78;/*下線の色*/
}
.appreach {
text-align: center;
padding: 25px;
margin:20px;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach img,
.appreach p {
margin: 0;
padding:0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: center;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 90%;
max-width: 90%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
p.appreach__name {
font-size: 16px;
color:#555;
padding-bottom:10px;
font-weight:bold;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
color:#888;
}
.appreach__info a{
color:#aaa;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: center;
height: 40px;
margin-top: 15px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
@media only screen and (max-width: 786px){
.appreach{
margin:20px 0;}
.appreach__info {
font-size: 11px !important;}
p.appreach__name {
font-size: 15px;}}
するとこのように表示されます
@media only screen〜以下で、スマホ対応してるけど、結局PCも同じ表示になってますσ(^_^;)
それでも不自然じゃない表示のされ方だと思うので、もうこれで手を打ちますー(投げやり)
アプリ紹介ツールの意味
Appleがアプリのアフィリエイトプログラムを終了し、アプリの紹介する意味を失ったブロガーがたくさん発生したんじゃないかなと思います。
婿どのはアフィリエイトで稼ぐタイプのブログを書いてるわけじゃないので、元々あまり関係ない話ですが、それでも読んでくれる人の為に見やすい形で情報を提供する事は、ユーザビリティーの観点から今でも重要なんじゃないかな〜と思います( •̀ .̫ •́ )✧
その意味で、とても見やすくアプリを紹介できる【アプリーーーチ】は使う価値アリアリだと思います!
アプリ紹介アプリーチまとめ
- LION MEDIA使用の婿どの、デザインが崩れちゃうの巻
- ポチレバだとどうしてもうまく表示できなかった
- アプリーチだとCSS装飾でいい感じに対応出来そう
- アプリ紹介はブログのユーザビリティに効果あるはず
今回もまたまた特殊な記事を書いてしまいました。
婿どのと同じ症状の人は少ないと思いますが、情報共有出来ればな〜と!
それではまた!































コメントを書く