バージョンを追いかけるのは大変
面倒な事を後回しにしてしまうクセ…
ちゃんとやっときゃ良かった、って思うけど、そんなズボラな自分も好きですよ。
布団で横になりながらブログを作ってるナマケモノな婿どの(immukodono)です(・д・`*)
子どもの寝かしつけが日課で、そのまま寝落ちしちゃうパターンを避けるために編み出したブログ作成スタイル。
それでも寝てしまいますZzz
さて、前回リストタグにFont Awesomeを使った記事を書きました。
今回はその番外編として、
Font Awesomeの新しいバージョン(Ver.5)のアイコンが使う為に、旧バージョンを書き換えようとしたら色々面倒だったという記事です( •̀ .̫ •́ )✧
- 新しいFont Awesome5に変更したい
- 新コードを書き込むと旧バージョンのアイコンが表示されない場合も
- 新・旧コードを併記するという裏ワザ
- コードの併記は新→旧の順番が◎
- 併記はサイト読み込み時間等に影響あるかも
新しいバージョンで増えたアイコン
前回の記事で使ったアイコンが、こちらのスマイルちゃん 。
なんとなく使いたかっただけなのですが、
このアイコン“”は、すでに導入しているFont AwesomeのVer.4.6.3では表示が出来ませんでした。
Font Awesomeは知らない間にどんどんバージョンの数字が変わっていきますが、メジャーアップデートのFont Awesome5がリリースされて仕様が変わっています。
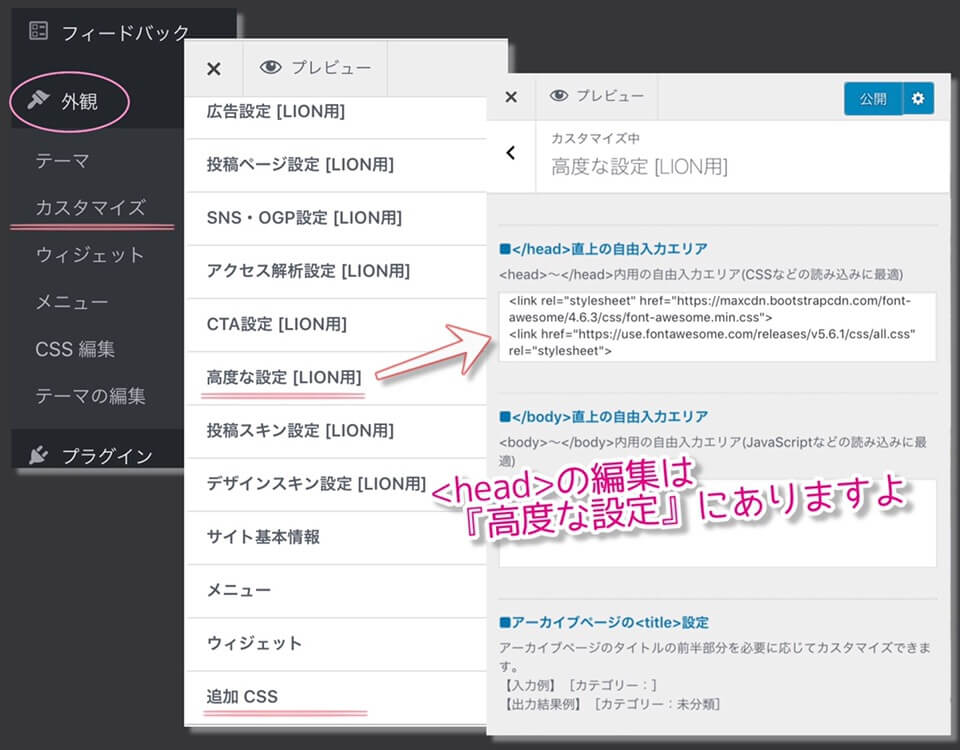
新しいバージョンを<head>に記述する
Font Awesome 5 を利用するには、テーマの<head>内にアイコンを呼び出す魔法をかける必要があります(˘ω˘)
婿どのが使っているLION MEDIAというテーマの場合は、ワードプレスのダッシュボードから【外観】→【カスタマイズ】→【高度な設定】で行けます。
その他のテーマを使用している場合は【外観】→【テーマの編集】から探してくださいね!
婿どのはこのように記述しました
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
旧バージョンのコードを消してしまうとクラスの書き換えが必要
Font Awesome5から使えるようになったアイコンを表示する為に新しいコードを記述すると、今度は昔のバージョンのアイコンが表示されなくなる…
という事態が発生します。
そこで、どのようなケースが存在するのかちょっとした実験を行ってみます。
バージョン違いでどのように表示されるかやってみる
実験には、婿どののブログで使っているアイコンを使用します。
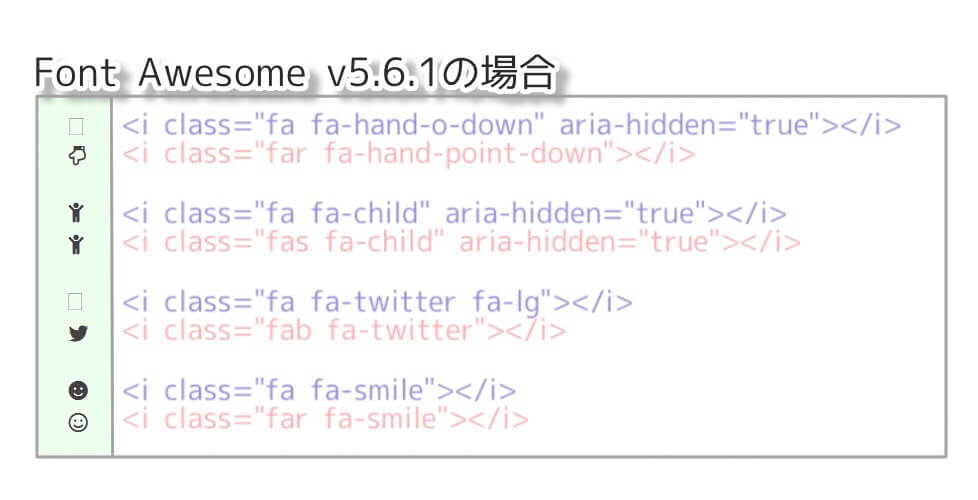
クラスはこちら
<i class=”fa fa-hand-o-down” aria-hidden=”true”></i>
<i class=”far fa-hand-point-down”></i>
人:
<i class=”fa fa-child” aria-hidden=”true”></i>
<i class=”fas fa-child” aria-hidden=”true”></i>
Twitter:
<i class=”fa fa-twitter fa-lg”></i>
<i class=”fab fa-twitter”></i>
顔:
<i class=”fa fa-smile”></i>
<i class=”far fa-smile”></i>
『fa fa〜』というのが旧時代のクラスですね( ´_ゝ`)
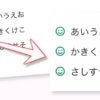
Ver.4.6.3のコードの場合
ピンク色のクラスがFont Awesome5用のクラスです。
やはり新しいクラスのアイコンは表示されません。
またクラスが『fa fa』でも、顔のアイコンは表示されませんでした。
Ver.5.6.1のコードの場合
人“”のアイコンは旧バージョンのクラスを記述しても読み込むことが出来ましたが、ツイッター“”や指“”は表示されませんでした(>_<.)
バージョンの違うコードを両方記述してみる
Font Awesome5のコードを<head>内に記述すると、従来のクラスで記述されたアイコンが表示されないものもあるという事が分かりました。
つまり、
フォントオーサムを使った過去記事をすべて書き換えなくてはいけないという事になってしまいます。
そんな!
あんまりよ!!
それは面倒くさすぎるので、
新・旧のコードを併記するというズボラすぎる所業を試すとどうなるか…(; ・`д・´)
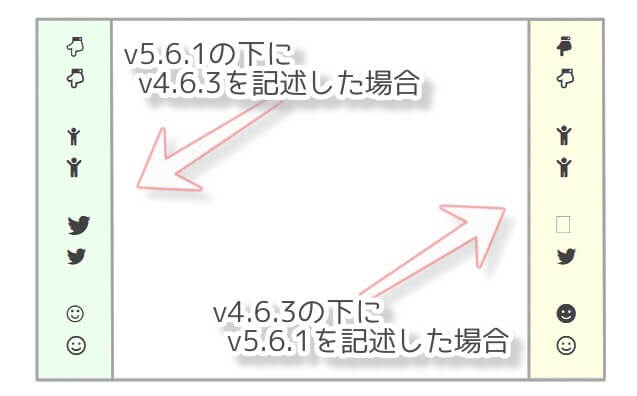
コードは併記は順番によって結果が違った!
結論から言うと、
新・旧のコードを一緒に記述すると表示できるアイコンが増えるという結果でした。
しかし、コードを記述する順番によって少し異なるという発見がありました( •̀ .̫ •́ )✧
比較すると、
新しい方のコード(Font Awesome5)を先に記述するとすべてのアイコンを表示できるという結果でした。
順番によって、アイコンが黒塗りになったり微妙な変化もありました。
過去記事を書き換えるのが面倒くさいので、婿どのはとりあえずコード併記で過ごそうと思います

<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
もちろんこの方法は邪道中の邪道です。
婿どののブログでは特に異常や変化はありませんでしたが、コードの併記によってサイトの読み込みスピードが遅くなったり、競合して表示がおかしくなったりするかもしれません。
あくまで参考として下さい♪
Font Awesomeのバージョン違いまとめ
婿どのは、
そのうち全てを書き換えるためのつなぎとして新・旧コードを併記して、放置。。。
そのうち、ね…
また動きがあったらご報告します(˙︶˙)ノ”

























コメントを書く