『Auther』とは作者という意味
「この記事を書いた人」っていう、
ブログを読んだあとに出てくるアレを作ってみたかったので、自分のアイコンを描いてみました(´ω`)
お絵かきはたしなむ程度ですが、実はiPhoneで書いたLINEのスタンプを販売したりもする婿どの(immukodono)です(・∀・)♪
今まで自分の似顔絵を書いた事はなかったのでしたが、学生の頃はいつも教科書の下に先生の似顔絵を書いていたので、iPhoneアプリで似顔絵作成に挑戦してみましたよ!
お絵かきアプリ【ArtStudio】
婿どのが使っているのは、【ArtStudio】というiPhoneアプリです♪
アドビのフォトショップのiPhone版みたいなアプリで、機能満点です!
フォトショップ使ったことないけど 笑
このアプリのイイなぁと思うところは、
指のジェスチャーに「Save」とか「Move」といったアクションを登録できるのが使いやすいです。
例えば…指三本で左フリックすると「Save」など。
現在はバージョンアップ版の【ArtStudio Pro】がリリースされているのですが、旧バージョンの方に慣れてしまっているのと…
指のジェスチャー機能は無くなってしまったみたいなので、切り替えられていません。
いつも通り旧バージョンでアイコン作りをスタート(๑˃̵ᴗ˂̵)و
まずは手書きでラフを
アプリでお絵描きするのですが、
下書きは手書きで書きたいタイプなので、近くにあったメモ用紙にザックリとしたラフを書きました。
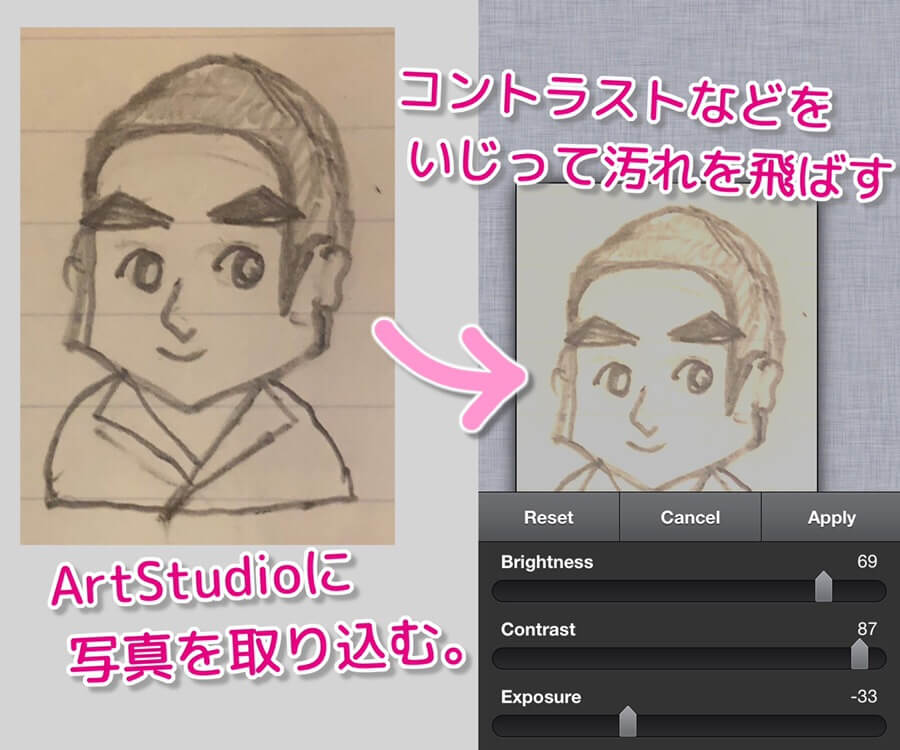
それを写真に撮って【ArtStudio】に取り込みます。
メモ用紙の罫線などが邪魔なので、コントラストなどを調整して、ゴミを飛ばします。
うん、
エラがいい感じにシャープ!
パーツごとにレイヤーを分けて描き込んでいく
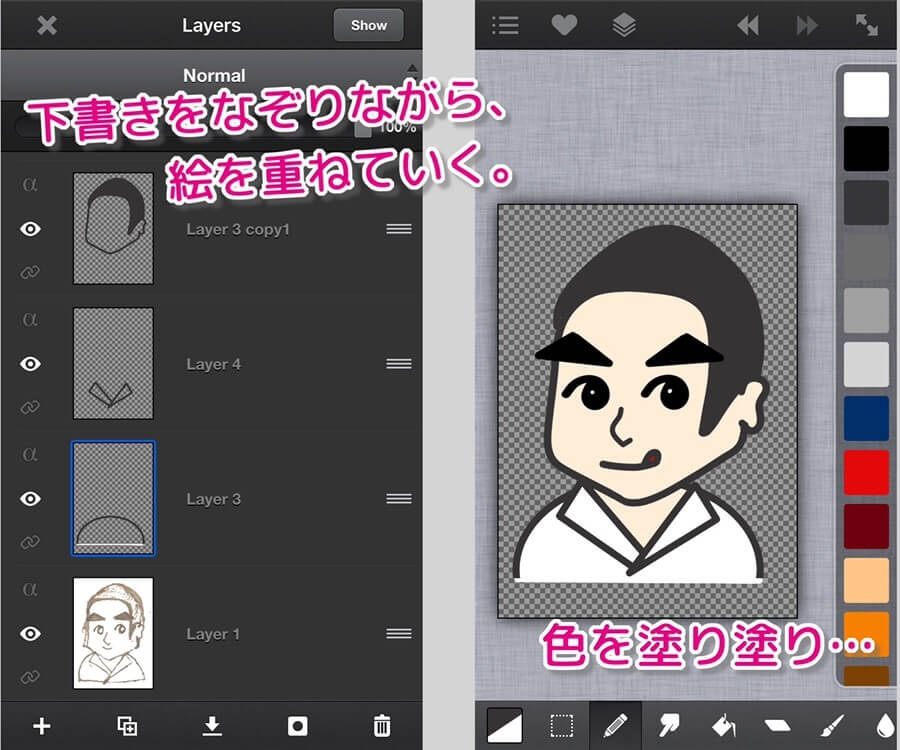
取り込んだラフをなぞるようにして、輪郭や目、口などを書き込んでいきます。
パーツごとに、重ねるレイヤーを分けて書いていくと、後で調整するのが楽になりますね♪
ちっちゃいアイコンなので、ベタ塗りでサクサク塗ってしまいます!
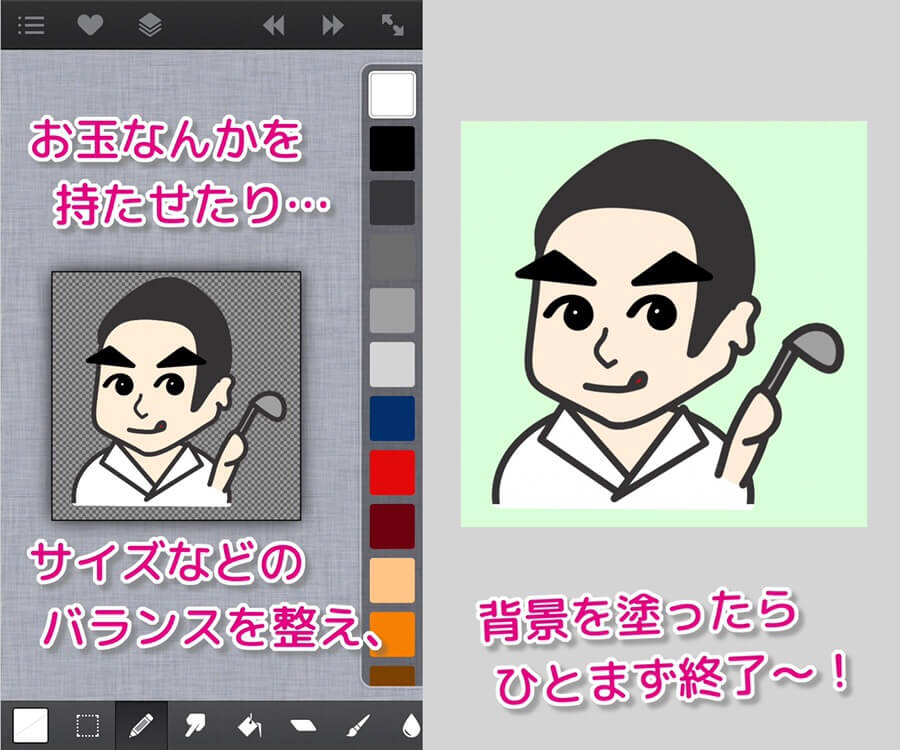
バランスを調整
最終段階。
顔のバランスや画像サイズを調整したり、お玉を持たせて料理人っぽくしてみたりしました( ´_ゝ`)
最後に背景を塗って、ひとまず終了!!
『Gravatar』でアバターを登録する
作ったアイコンをアバターとして登録するために、ワードプレスアカウントのプロフィール編集ページへ。
そこに【あなたについて】という項目があります。
ちょっと下へスクロールすると…
『Gravatarでプロフィール写真を変更できます』と書いてあります。
『Gravatar』って何?
よく分からなかったのでググってみたところ、Wordpress公式のアバター設定は、この『Gravatar』というサービスを使っているそうです( •̀ .̫ •́ )✧
プラグインを使ってアバターを設定した方が、好みの形に編集できるみたいですが、プラグインを増やしたくないのでとりあえず『Gravatar』を使ってみます。
サインイン!
『Gravatar』にアクセスしてみます。
婿どのは英語のサイトで登録してしまいましたが、このリンクはGravatarの日本語サイト です。
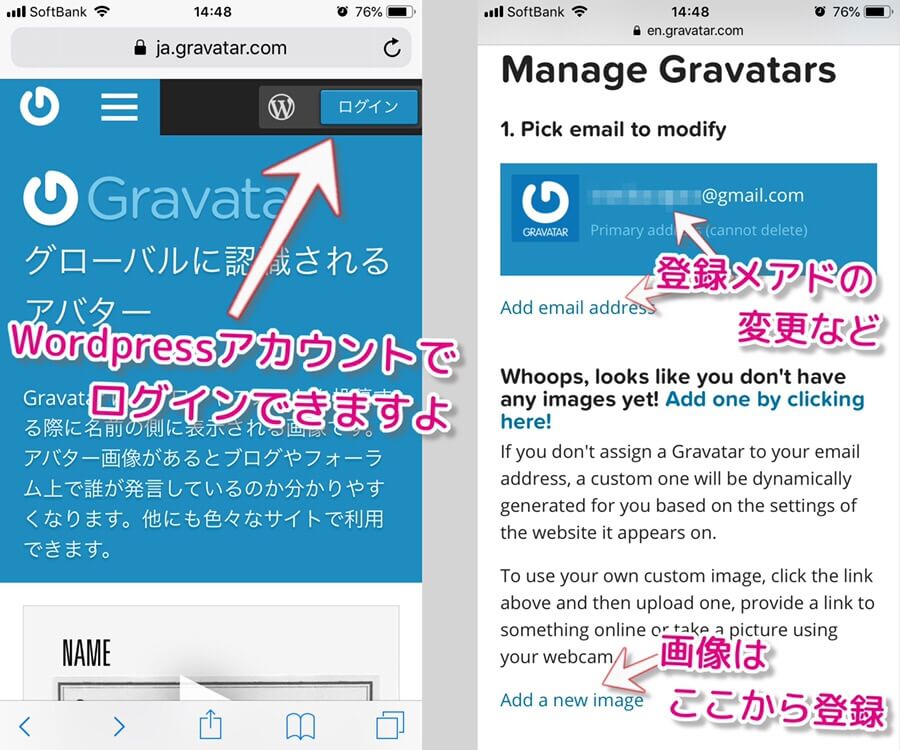
『Gravatar』のサインインは、ワードプレスアカウントを持っているなら簡単です(´ω`)
サインインしたら、ユーザーページが表示されます。
登録しているアカウントのメアドを追加したり、修正したりできますが、ここはひとまずそのまま放っといて、下の方へ。
英語で、
「おっと、まだ画像が登録されてませんよ」
的なコメントが表示されているので、プロフィールアイコン用の画像を登録してみましょう!
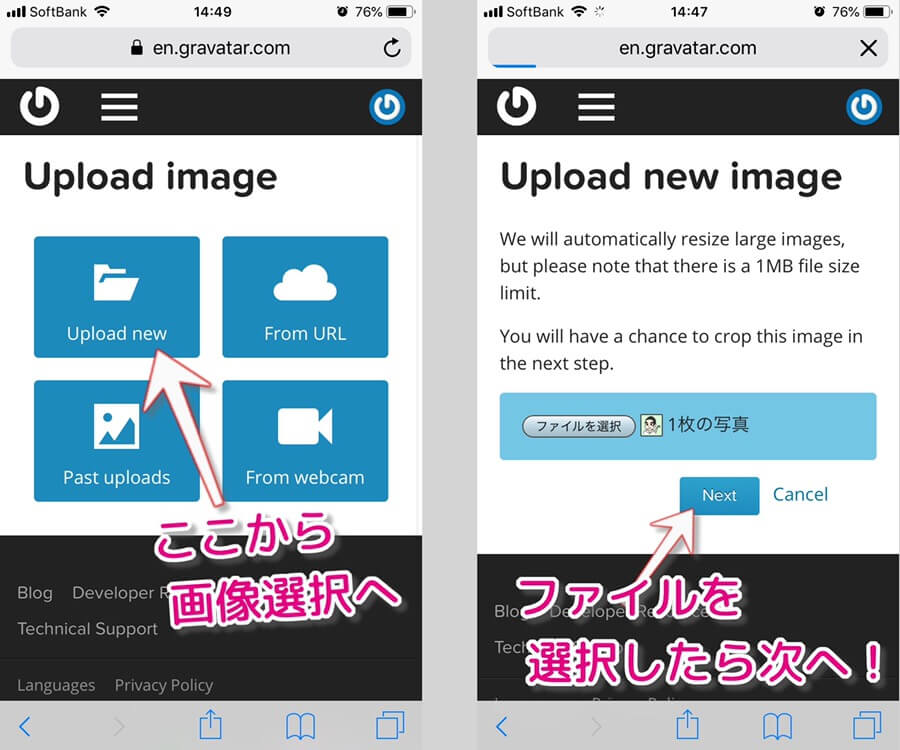
画像を選択してアップロード
iPhoneのカメラロールからも登録できましたよ!
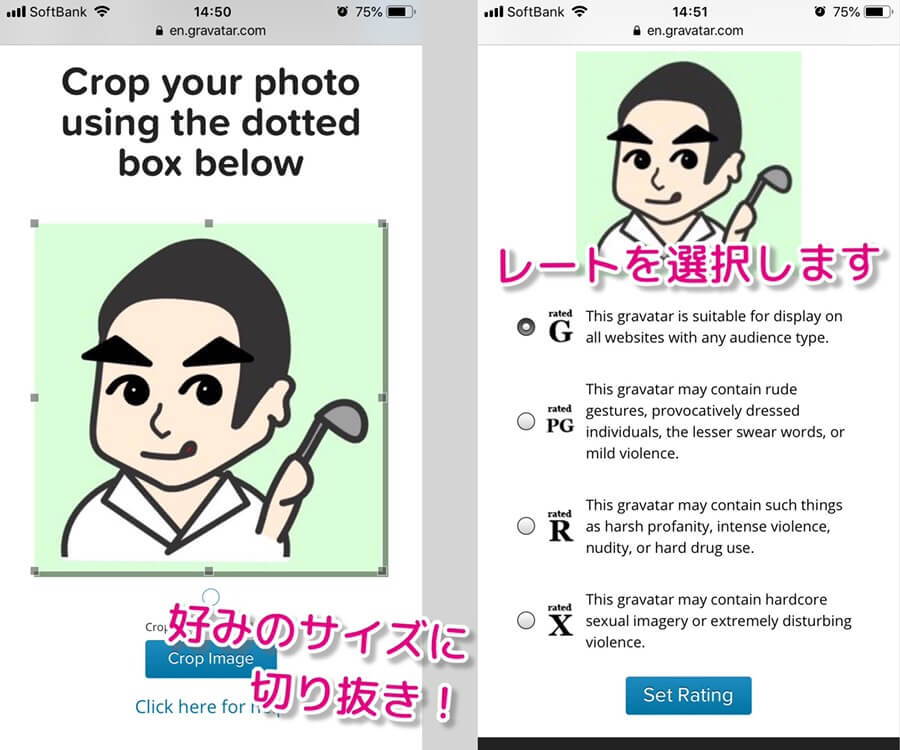
画像をアップロードしたら、好きなサイズに切り抜く事ができます。
ちょっとだけアップ目で切り抜きました。
次に「画像のレート」を選択します
「レート」というのは、『制限の公表』みたいなものですね!
映画のPG-15とかR-18指定というのと同じです(˘ω˘)
暴力的だったり、エロが過ぎる場合は『G』より下にしなくてはなりませんが、婿どのにエロ要素はないので『G』にしておきます。
でも、Gというのも…
いや、なんでもありません( ̄ー ̄)
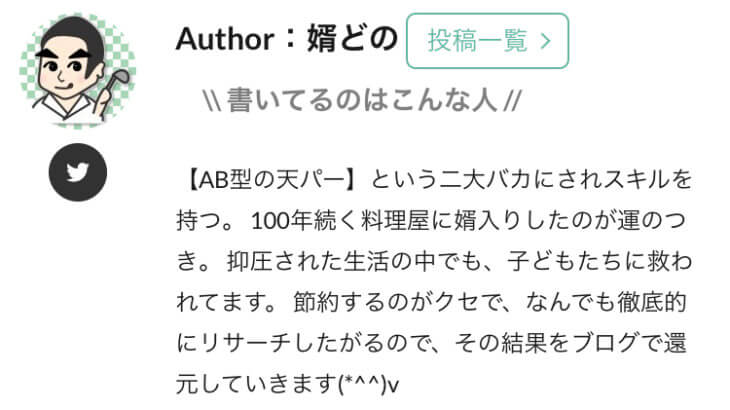
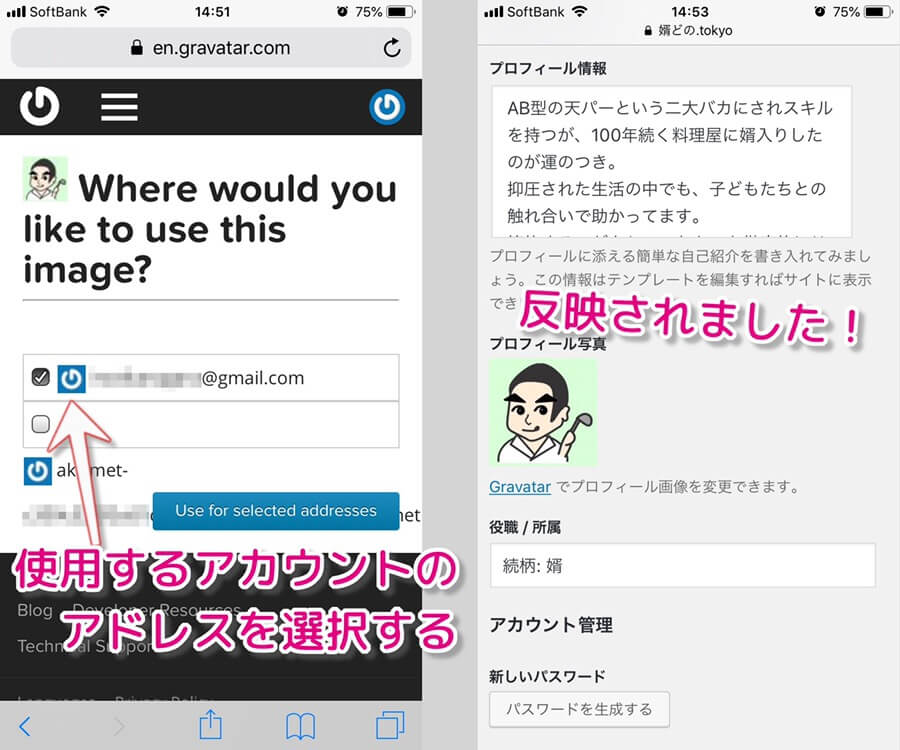
最後に登録した画像を使用するアカウントを選択したら、1分くらいでプロフィール画像として反映されました!
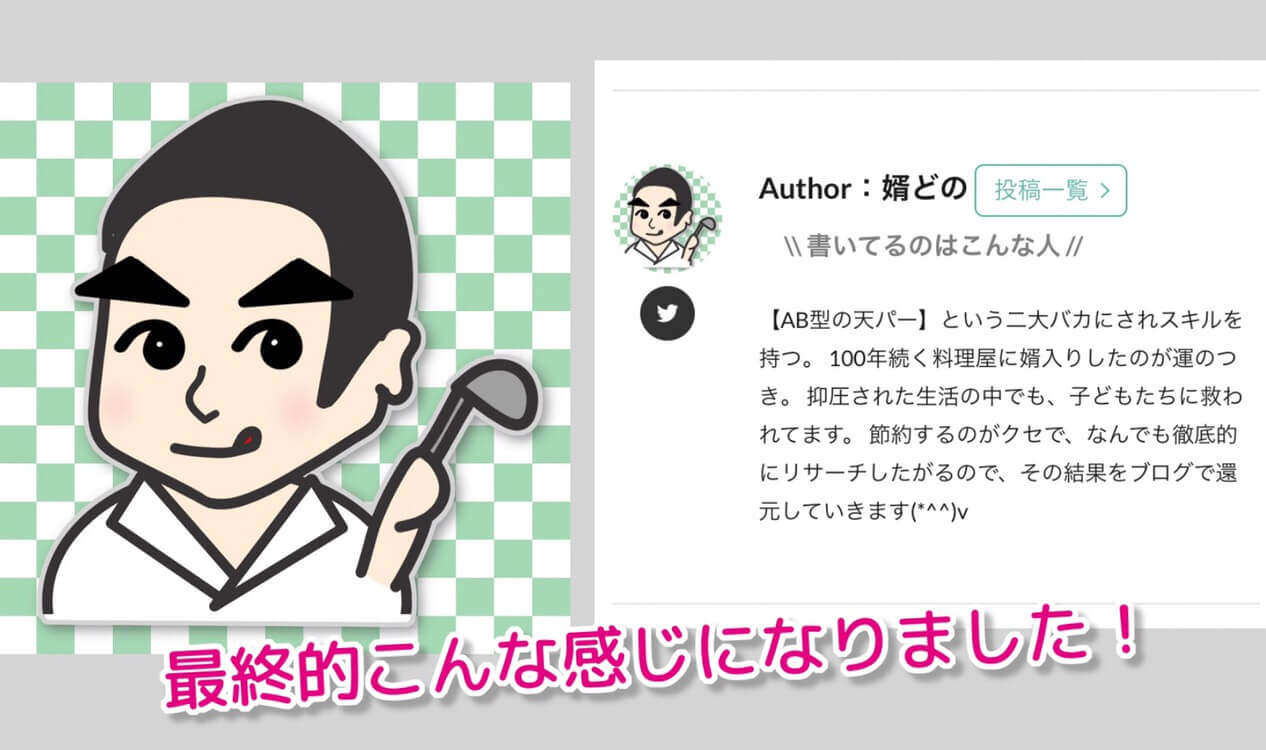
最終的に、輪郭にアウトラインを入れたり、影を付けたりしました。
背景もノッペリじゃつまらないので、チェッカーフラッグみたいにしてみました(*˙︶˙*)ノ”
Autherアイコンを作ってみたまとめ
- スマホアプリでもアイコンを簡単に作れる
- スマホから登録・アップロード可能
- Gravatarの設定は難しくなかった
使ってるWordpressテーマのLION MEDIAの仕様なのかもしれませんが、せっかくアバターを作ったのにAutherに表示されるアイコンが小さいのがちょっと不満でもあるので、いつかプラグインで編集するかもです(*´ڡ`●)
あんまり参考にならないかもしれませんが、最初から最後まで結構簡単でしたので、これから作ってみる方の参考になればと思いま〜す( •̀ .̫ •́ )✧
































コメントを書く